Selection of the Hosting Service
There are many ways in software that you can use to increase the speed of site load. However, nothing beats the option of using a hardware based solution to increase the hosting speed. We are talking about options like Dedicated Hosting, Managed Hosting and Virtual Private Server. Dedicated hosting is generally used by the largest of sites having several million visits daily. Virtual Private Server is an option if you are technology savvy. Managed Hosting is used if you are not very tech savvy and are running an online business. Shared Hosting is also an option if your site traffic is low. With Managed Hosting, you can avoid most of the focus on site performance and target only content production.
Using the Best WP Caching Plugin
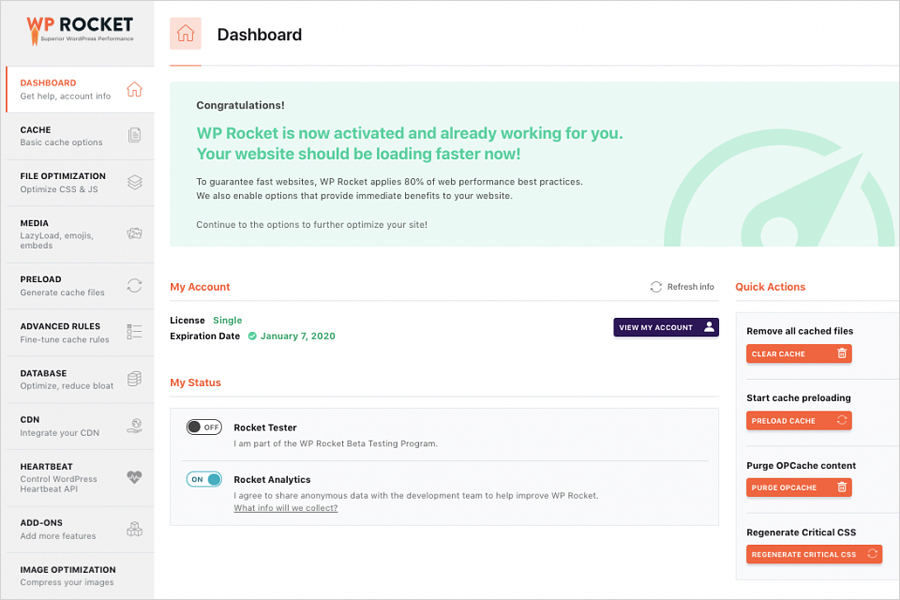
In the case of Managed Hosting, caching is enabled by the hosting company. In the other cases, you would need to use a caching plugin. WP Rocket is a top selling caching plugin that optimizes your sites from a speed point of view.

A caching plugin performs these functions:
- Optimize HTML, Java script and CSS
The newline characters, comments, blank spaces and other redundancies in the code are removed by the plugin; since they are not used by the Server or the IP.
- Reduces the number of HTTP requests
More the number of requests to your site servers, more the execution time. It is advisable to combine HTML, CSS and Java script together. This will reduce the number of HTTP requests
- Replace PHP code by static HTML code
What happens in super caching is that PHP is bypassed and the site is served in full HTML. It is among the most rapid caching methods that can be used. .
- Executes GZIP compression
GZIP compression compresses your website’s code and files, making files smaller
- Execute Browser caching
Static content such as images, CSS and Java script are stored on the browser. These are downloaded at the time of first visit and subsequently obtained from the browser cache whenever required.
- Use Lazy Load for Text, images and video
Lazy Load helps to ensure that images, video and text are loaded only when it is about to enter the user screen. Lazy load in general comes only with premium plugins.
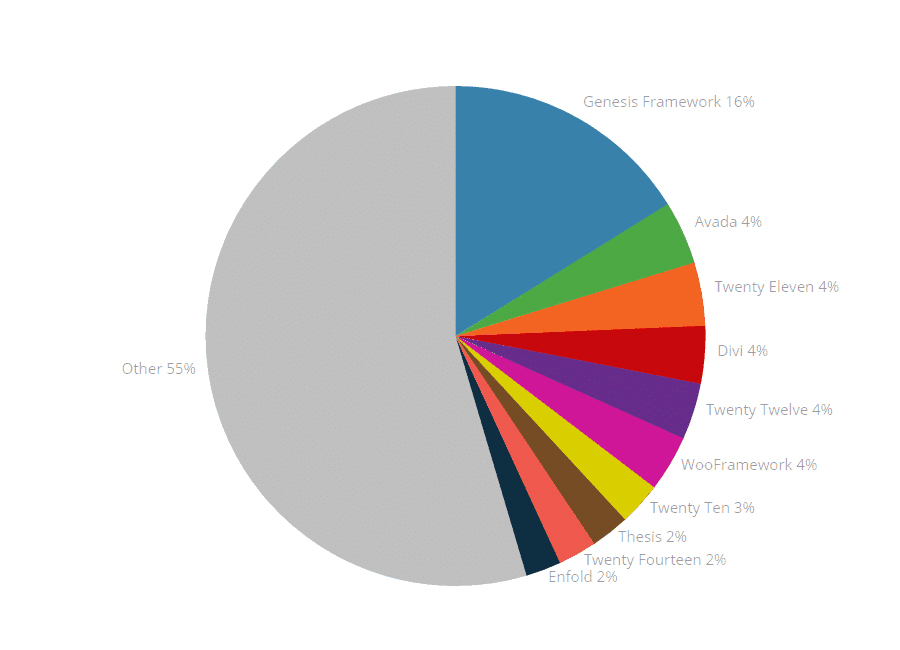
Choose the Correct Framework
Frameworks constitute the substructure on which your site is built and displayed. A nimble framework is necessary in order to assure good site performance. Using a media-rich framework would not help build a fast website. Theme houses such as Studio Press, iThemes and Headway themes, provide themes that are lean and strong.

Top 10 WordPress Theme Usage Distribution and Popular WP Frameworks
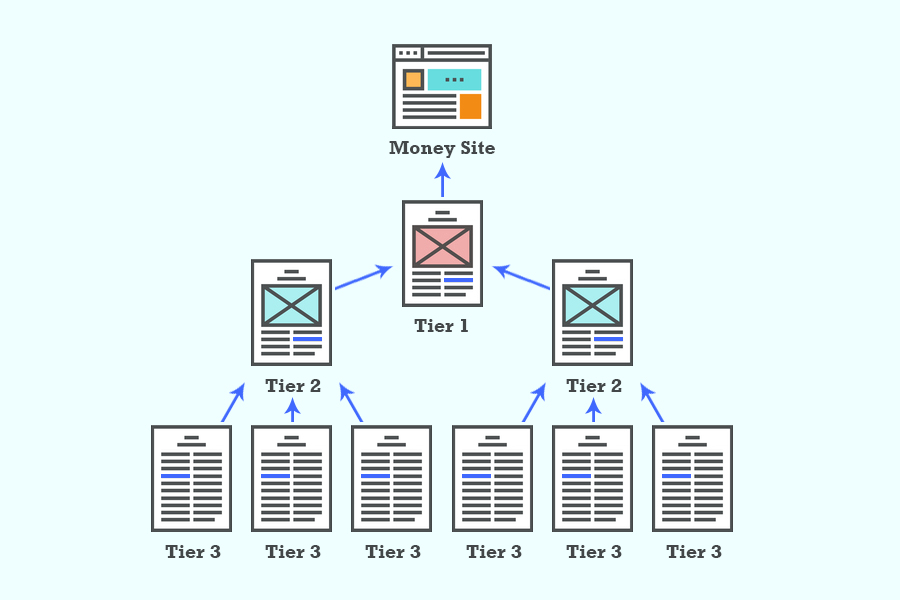
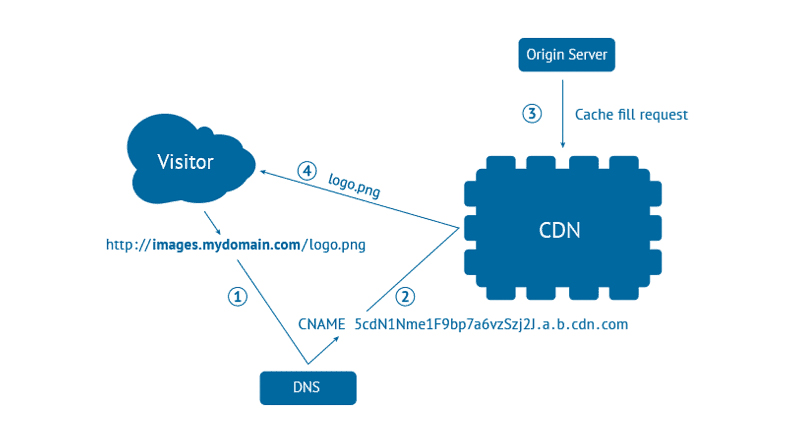
Employ a CDN
Content Delivery Networks or CDNs help by delivering your site’s content from a location that is much close to the user than your own servers. These are static files and can make a website seem much faster than normal. The advantage of using a CDN is that the user accesses the cache rather than the site’s servers.

Source: https://www.colocationamerica.com/
Accessing a cache area is much faster than accessing data from the site servers. Virtually all sites boasting high traffic use a CDN to deliver their content. CDNs are able to help sites with wide ranging global demographic reach by locating drives all over the world.
CDN servers are expressly designed to deliver content in the shortest time possible. In this regard, they are different from normal servers used by the host provider.
Optimize the Site’s Database
By using a database optimization plugin such as WP-Sweep, you can remove comments, orphaned data, duplicated metadata, unused terms and duplicated post revisions from your WordPress database. If you don’t optimize the WP database on a regular basis, comments can pile up. Orphaned data slows down your database by occupying terabytes over terabytes while not being of any use in terms of functionality. Multiple revisions of posts also add to a lot of unnecessary data. When you are spring cleaning your database, unused images, terms, plugins and themes must all be deleted. Also broken links must be fixed. The health of the database plays a key role in maintaining the performance levels in WordPress.
Have Images Compressed
Compared to text, images can be a real space drain within your WordPress database. Compressing images can greatly help in bringing down load times for your site. The images can be compressed in a form that image quality does not deteriorate significantly. There is a plugin called EWWW Image Optimizer using which you can bring down image sizes significantly in a lossless manner.

Good customer reviews for this plugin.
Alternatively, another plugin called Compress PNG and JPEG Images can be used for the same purpose. These plugins provide compression of about 50 to 80% in the case of PNG images and about 40 to 60% in the case of JPEG images, without any noticeable loss in quality.
Have Plugins Checked Out
Sometimes, plugins themselves can be the source of your WordPress site’s slowness. End of the day, they are chunks of code which help to perform specific functions. They can sometimes become counterproductive and cumbersome.
Here are a couple of profiler plugins which can help:
Plugin Performance Profiler
Plugin Performance Profiler (P3) plugin functions by detecting and reporting plugins having the most negative impact on your site’s load times. The objective is to notice those plugins which are having the most negative impact on site load time and find alternative plugins to install.
Plugin Organizer
Plugin Organizer helps you go to micro level details of plugin performance. Basically, you can opt to disable specific plugins on specific posts/pages where their usage is purely optional and not adding value in any manner. The great advantage is that this can be done on a post wise basis. This way, you can ensure that such plugins are used only on those posts and pages where their presence is necessary.
Have Hotlinking, Trackbacks and Pingbacks Disabled
Hotlinking is a method by which other sites use the content hosted on your server. This means that they are using your own servers and content for their purposes. This implies additional load on your servers with no real benefits to you. How to stop this from happening? To block people from hotlinking to your content, you need to tinker a bit with your site’s code. There is a tool available from HT access tools which can generate the code that needs to be included. Your server host will also be able to provide additional tools to help with this blocking effort.
In general, hotlinking focuses on images, multimedia and other heavy content. So, if you are running a minimal imagery-website, blocking of hotlinking will not have any positive effect on the performance of your site.
Pingbacks and trackbacks are used to indicate to you that another site has put up a link to one of your posts over there. Pingbacks are automatic while trackbacks are manual. But both of them come up in your comment moderation section. Most of all pingbacks and trackbacks ends up being spam. You can disable trackbacks and pingbacks under the Settings related to Discussions. Or you can use an anti-spam plugin to have them disabled.
Read more about How to Prevent Hotlinking in WordPress: https://kinsta.com/blog/hotlinking/
Using a Minimal Social Plugin
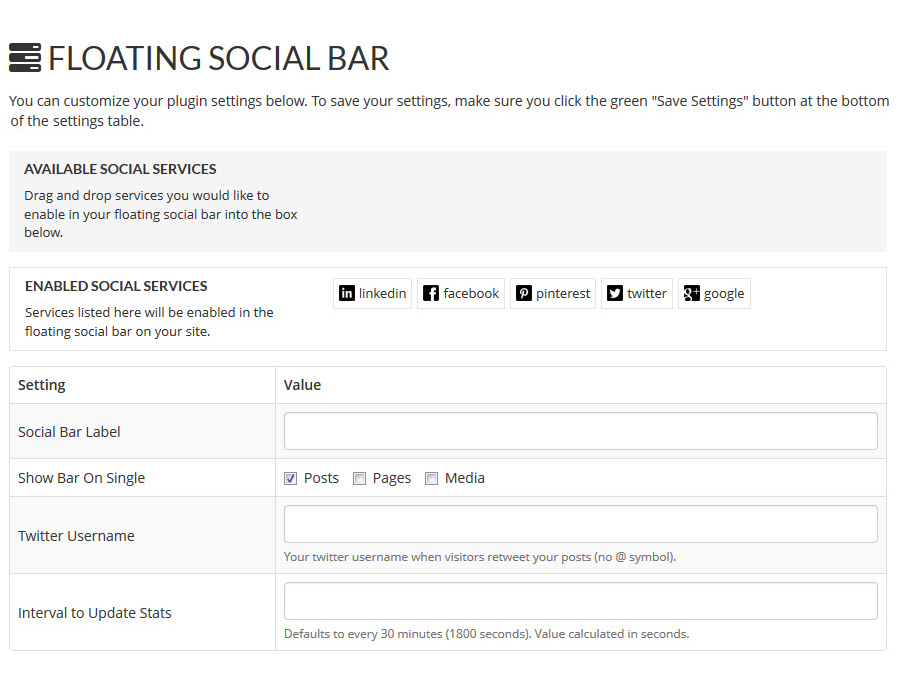
Social media sharing is important, and it makes up an important part of most sites marketing strategy. However, sometimes people put one too many sharing buttons that slow down the website. It is advisable to use a simple and minimal social media plugin.
There are a few plugins out there such as Floating Social bar which do not load any plugin until the user moves a cursor over the share button which is a replica. Such lightweight plugins will not have any deleterious effect on the site’s performance.

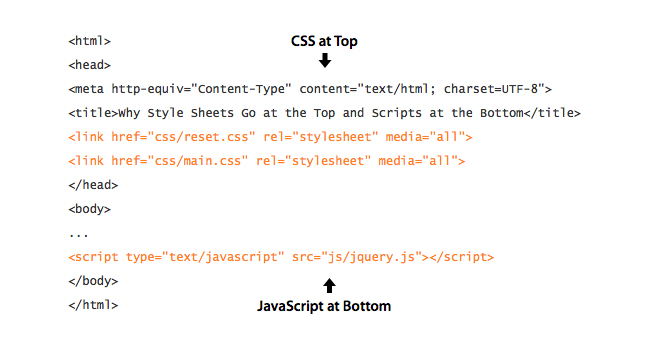
CSS at the Top and JavaScript on Bottom
Given the fact that all styling happens in CSS, CSS references should always lie at the top. If this does not happen, you will end up with content that is not stylized and the site will not load progressively with some parts showing up without styling. If the CSS is placed towards the end, the browser would have to redraw all the site components, which will take much longer.

Source: https://uxmovement.com
JavaScript should be placed last since it does not allow parallel loading to happen. Also, progressive loading gets blocked if script files are present above the content. With there being no free plugins, you can use WP Rocket for this purpose.